Hallo Evil Lovers mau post tentang template lagi niie, gak tau kenapa
hari-hari ini ingin post tentang template terus dan template ini
sebenarnya buatan OM-DAY yang aku design ulang dan jadinya cukup keren
dari yang originalnya dan templatenya itu aku beri nama DARK YELLOW
kenapa aku kasih nama dark yellow ? karena warna templatenya hitam dan
kuning hehehehe ya udah deh langsung aja liat screenshotnya di bawah
ini.
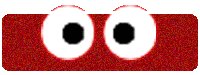
screenshot luar
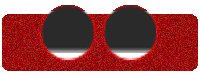
screenshot dalam
itu dia screenshot luar dan dalam templatenya gimana gak berantakan'kan ?
Fitur Template
Berikut Fitur Template
Dark Yellow :
- Template 2 Kolom
- Desain Elegan dengan kombinasi warna Hitam Kuning yang kental
- Meta Tag Dinamis
- Penggunaan Gambar Minimal
- JQuery Lightbox Evolution Otomatis Untuk Gambar
- Smiley/Emoticon Untuk postingan dan komentar
- Widget Recommend Facebook dan +1 Otomatis di Homepage
- Widget Sharing Social Network di Postingan
- Kotak Berlangganan
- Quicklink ke Kotak Komentar dan Postingan
- Diset sebagai Blog Dofollow
dan jika mau ganti menu ikutin caranya di bawah ini
Settings Menu Atas
Masuk
Blogger [Dashboard] → Template → Edit HTML → Cari kode html seperti dibawah nih
<!-- Menu START -->
<div class='menu'>
<ul><li class='current_page_item'><a
href='http://jereyztrick.blogspot.com/' title='Home'><img
alt='om-dayz homepage' height='12'
src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEis8XwldWDG7ax4LcTcUePoDOT70yF5zU69SWaiWCwGcAe6o_GvykgEIFZLJAVtzHfnV0cA3oTKZir7wS0kqGdQW_ngY_wVThFwgGNUyde0p_n-DTCByZkNqgu0x-942UtITxTw72zAxcDe/s1600/icon-home.png'
style='padding-top:3px;' width='12'/></a></li>
<li><a href='#' title='Menu 1'>Menu 1</a></li>
<li><a href='#' title='Menu 2'>Menu 2</a></li>
<li><a href='#' title='Menu 3'>Menu 3</a></li>
</ul>
<div id='search'>
<form action='/search/' method='get'>
<input class='search_text_box' name='q' onblur='if (this.value ==
"") {this.value = "Cari
Artikel...";}' onfocus='if (this.value == "Cari
Artikel...") {this.value = ""}' type='text'
value='Cari Artikel...'/>
<input class='search_submit' id='search_submit' name='search_submit' type='submit' value=''/>
</form>
</div></div>
<!-- Menu END -->
Ganti simbol pagar '
#' dengan url, ganti tulisan berwarna
BIRU Dengan Nama yang kamu inginkan.
Dan jika mau mengganti judul blog bisa ikutin caranya di bawah ini
Settings Profile
Masuk
Blogger [Dashboard] → Template → Edit HTML → Cari kode html
<div class='header'>
<div id='methodtitle'><a href='#'>Dark Yellow</a></div>
<div id='deskripsi'>Free Template, Tips - Tips, Software</div>
</div>
Ganti simbol pagar '
#' dengan url, ganti tulisan berwarna
BIRU Dengan Judul blog masing-masing dan untuk descripsi ganti tulisan yang berwarna
ORANGE dengan kata-kata masing-masing.
Dan di bawah ini ada screenshot komeng'y
DOWNLOAD TEMPLATE DI BAWAH
Awalnya sih pengen tambah fitur dan sempurnakan fitur yang ada, tapi
mending kalian saja yang custom yah biar sesuai ama keinginan
masing-masing. Oh iya, saya mau mengucapkan kepada orang2 yang sudah
download template ini saya harap tidak mengganti credit di bawahnya OK I
LOVE YOU heheheh.